Customize your application menu and build dashboards.
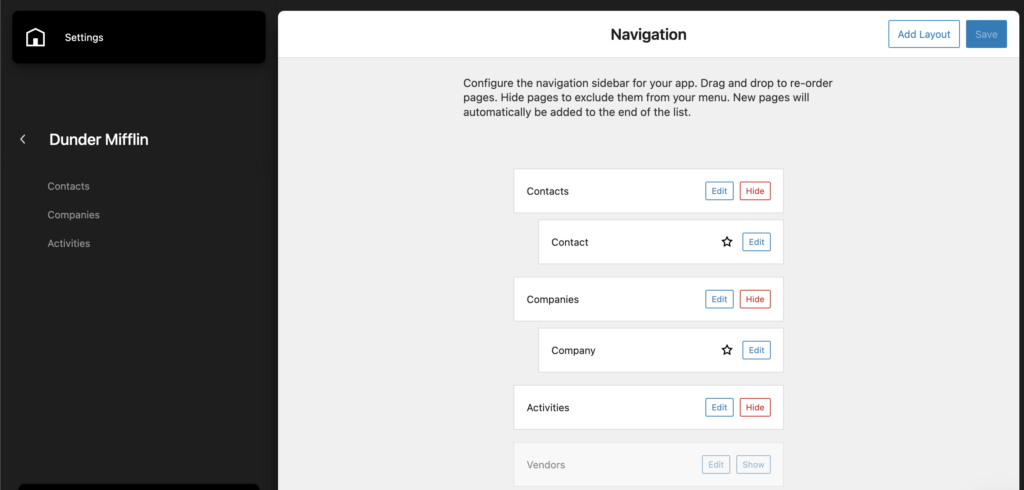
The Navigation Settings page in Engine Awesome lets you control how users navigate your app by customizing the order, visibility, and layout of pages.

Key Features and How to Use Navigation Settings
- Reordering Pages: Drag and drop pages to rearrange the order in which they appear in the sidebar. This allows you to prioritize important pages.
- Show or Hide Pages: To hide a page from the menu, click the Hide button next to the page’s name. Hidden pages remain functional and accessible via direct links. To display a hidden page, click the Show button.
- Edit Pages: Clicking the Edit button next to a page takes you to the page editor, where you can modify the content, layout, or structure of the page.
- Add Layout: Use the Add Layout button to create new pages for your application. These new layouts will automatically appear at the end of your navigation list but can be reordered or hidden like existing pages.
- Starred Pages: Pages with a star icon are set as key or default views. These are given prominence within the app’s navigation.
- Save Changes: After making any adjustments to your navigation structure, click the Save button to apply your changes.
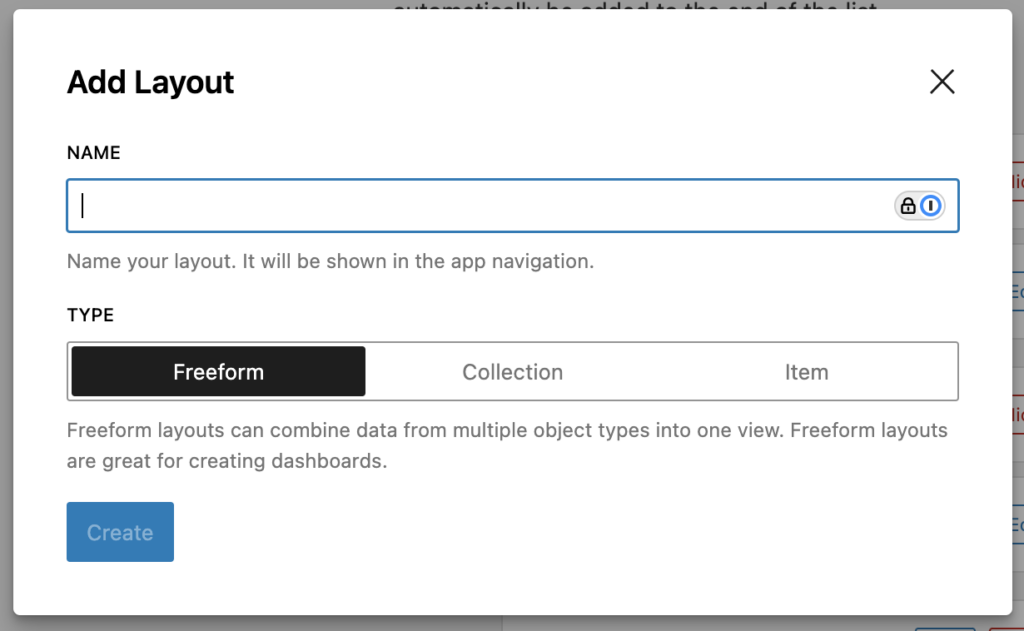
Add Layout

The Add Layout screen allows you to create new pages for your application. To add a new layout:
- Name: Enter a name for the new layout in the Name field. This name will appear in the app navigation.
- Type: Choose a layout type:
- Freeform: A flexible layout that allows you to combine data from multiple object types, making it ideal for creating dashboards.
- Collection: Use this layout type to display a list of items from a ONE object type, such as a list of contacts or projects.
- Item: This layout focuses on detailed information about a single item from an object, such as an individual contact or task.
Create: Once you have named the layout and selected its type, click Create to add the new layout to your navigation. You can then further customize and arrange it within your menu.